2022. 11. 21. 22:47ㆍWEB개발/TIL
모듈(Module)
: 특정한 기능을 하는 함수나 변수들의 집합(여러 기능들에 관한 코드가 모여있는 하나의 파일)
- 재사용 가능한 코드 조각

- 모듈은 이미 만들어진 것을 npm(노드 패키지 관리자)을 통해 설치해서 사용할 수 있으며, 자신만의 고유의 모듈을 만들어서 사용할 수도 있음
장점
- 어떠한 코드에 의존적이지 않으며 독립적임. 때문에 코드수정을 보다 쉽게할 수 있음
- 코드 재사용이 용이함. 코드를 반복적으로 작성하지 않고 , 필요한 코드를 불러와 사용할 수 있음
모듈 만들기
: 자바스크립트 파일은 모두 모듈이며, 파일의 확장자가 .js면 모듈.
따라서, 모듈은 자바스크립트 문법으로 작성함.
1. 모듈 작성하기(내보내기)
const A = "안녕";
module.exports = A- module.exports를 사용하여 값을 내보냄.
2. 외부 모듈 불러오기
const B = require(’파일경로’);- require은 항상 nodule.exports를 리턴 받음
A = B; A의 값이 “안녕”이면 B의 값도 “안녕”임
모듈 작성 예시1
const a = 1;
module.exports = a; //case1
module.exports = {a}; //case2
---
const aa = require("파일경로")
console.log(aa); //case1의 경우, 1
console.log(aa); //case2의 경우, { a : 1 }- case2에서 { a: 1 }로 값이 나오는 이유
: javascript는 {a}일 때 { a: a }로 자동인식 하기 때문
모듈 작성 예시2
const a = 3;
const b = 6;
function plus() {
return a+b;
}
module.exports = {
a, b, plus
}
---
const result = require("파일경로")
console.log(result); // { a: 3, b: 6, plus: [Function: plus] }
console.log(result.a); // 3
console.log(result["b"]; // 6
console.log(result.plus); // [Function: plus]
console.log(result.plus()); // 9
Node 내장 객체
1. global
: 노드의 전역 객체
- 모든 파일에서(어디서든) 접근 가능
- 생략하여 사용 가능
앞서 사용된 require함수, console함수도 global이 생략된 것
>> global.require(), global.console.log()
//global함수 확인
console.log(global);
2. console
: 디버깅에 접근할 수 있는 객체, 브라우저마다 다르게 보여짐
- 변수 값을 확인하기 위해 주로 사용됨
디버깅?
: 소스 코드의 오류 또는 버그를 찾아 수정하는 과정
//console함수 확인
console.log(console);주로 사용하는 console함수
- console.log(내용)
- console.error(내용): 에러를 콘솔에 표시
- console.time(레이블), console.timeEnd(레이블)
: 같은 레이블을 가진 time과 timeEnd 사이의 시간 측정

- console.table(배열)

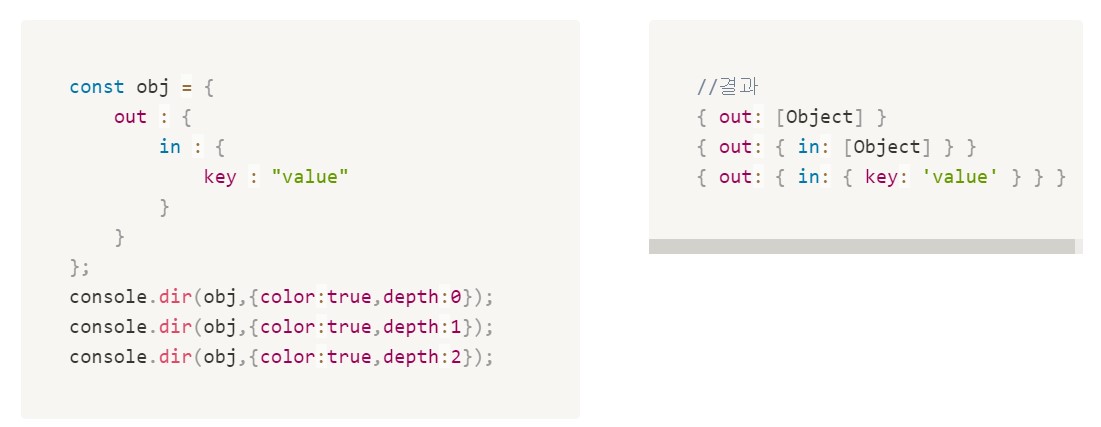
- console.dir(객체, 옵션): 객체의 구조를 보여줌
- { color: true/false }: 글자색 유/무 차이, {depth: index}: 객체 나타낼 깊이 선택

- console.trace(레이블): 에러가 발생지 추적
3. Timer 메소드
- setTimeout(콜백함수, 밀리초): 밀리초 이후에 실행될 작업(지연함수)
- setInterval(콜백함수, 밀리초): 시간마다 실행할 함수를 정함(반복적으로 실행하도록)
- setImmediate( 콜백 함수 ): 함수가 나오는 즉시 실행하는 함수
- clearTimeout( 아이디 ): setTimeout함수를 취소하는 함수
- clearInterval( 아이디 ): setInterval함수를 취소하는 함수
Timer메소드 사용하기
const func1 = setTimeout(function() {
console.log("setTimeout/1.5초 후 실행");
},1500);
const func2 = setInterval(function() {
console.log("setInterval/1초마다 실행");
},1000);
const func3 = setImmediate(function() {
console.log("setImmediate/즉시 실행");
});
const func4 = setImmediate(function() {
console.timeLog("setImmediate/즉시실행2");
});
setTimeout(function() {
clearTimeout(func1);
clearInterval(func2);
},3000);
clearImmediate(func4);// 결과
setImmediate/즉시 실행
setInterval/1초마다 실행
setTimeout/1.5초 후 실행
setInterval/1초마다 실행
4. __filename, __dirname
- __filname: 현재 파일 경로
- __dirname: 현재 파일이 위치한 폴더 경로
console.log(__filename);
console.log(__dirname);// 결과
C:\Users\LG\desktop\SeSAC\github\practice\nodejs\02_module_obj1.js
C:\Users\LG\desktop\SeSAC\github\practice\nodejs
5. require 객체
: 모듈을 불러올 때 사용하는 객체
- 주의: 모듈을 불러올 때 서로가 서로를 불러오는 순환참조가 나오지 않도록 해야 함
6. process 객체
: 현재 실행 중인 노드 프로세스에 대한 정보를 가지고 있는 객체
console.log("process.version: ", process.version);
console.log("process.arch: ", process.arch);
console.log("process.platform: ", process.platform);
console.log("process.cpuUsage: ",process.cpuUsage());// 결과
process.version: v16.18.1
process.arch: x64
process.platform: win32
process.cpuUsage: { user: 46000, system: 31000 }
7. OS 모듈
: 운영체제의 정보를 담고 있는 내장 모듈
- 내장 모듈은 내장 객체와 다르게 불러온 후 사용해야 함(내장 객체는 불러올 필요 없음)
const os = require("os"); //모듈 불러오기
console.log("os.type: ",os.type());
// console.log("os.cpus: ",os.cpus()); //너무 길어서 생략
console.log("os.homedir: ",os.homedir());
console.log("os.freemem: ",os.freemem()); //사용 가능한 메모리 용량
console.log("os.totalmem: ",os.totalmem()); //전체 메모리 용량// 결과
os.type: Windows_NT
os.homedir: C:\Users\LG
os.freemem: 1479606272
os.totalmem: 8415100928
8. path 모듈
: 폴더와 파일의 경로를 쉽게 조작하도록 도와주는 모듈
const path = require('path');
const file = __filename;
console.log("path.sep: ", path.sep); //sep: separater
console.log("path.dirname(): ", path.dirname(file));
console.log("path.extname(): ", path.extname(file));
console.log("path.basename(): ", path.basename(file));
console.log("path.parse(): ", path.parse(file));// 결과
path.sep: \
path.dirname(): C:\Users\LG\desktop\SeSAC\github\practice\nodejs
path.extname(): .js
path.basename(): 02_module_obj2.js
path.parse(): {
root: 'C:\\',
dir: 'C:\\Users\\LG\\desktop\\SeSAC\\github\\practice\\nodejs',
base: '02_module_obj2.js',
ext: '.js',
name: '02_module_obj2'
}
9. url모듈
: 인터넷 주소를 쉽게 조작할 수 있게 도와주는 모듈

- 인터넷 주소를 부분별로 분해하여 확인할 수 있음
- 노드 URL 방식과 WHATWG URL방식이 있음
노드 URL 방식
const url = require('url');
console.log("url: ",url); //url 모듈 함수 확인
console.log("url.parse: ",url.parse); // [Function: urlParse]
// 주소를 객체로 분해(parse)
var obj = url.parse("https://shopping.naver.com/hotdeal/p/luckto/index.naver?id=3750201&cat=1064&sort=pplr");
console.log("obj: ",obj);
// 분해된 url을 다시 합침(format)
console.log("url.format(): ",url.format(obj));
console.log("protocol: ",obj.protocol);// 결과
url: {
Url: [Function: Url],
parse: [Function: urlParse],
resolve: [Function: urlResolve],
resolveObject: [Function: urlResolveObject],
format: [Function: urlFormat],
URL: [class URL],
URLSearchParams: [class URLSearchParams],
domainToASCII: [Function: domainToASCII],
domainToUnicode: [Function: domainToUnicode],
pathToFileURL: [Function: pathToFileURL],
fileURLToPath: [Function: fileURLToPath],
urlToHttpOptions: [Function: urlToHttpOptions]
}
url.parse: [Function: urlParse]
obj: Url {
protocol: 'https:',
slashes: true,
auth: null,
host: 'shopping.naver.com',
port: null,
hostname: 'shopping.naver.com',
hash: null,
search: '?id=3750201&cat=1064&sort=pplr',
query: 'id=3750201&cat=1064&sort=pplr',
pathname: '/hotdeal/p/luckto/index.naver',
path: '/hotdeal/p/luckto/index.naver?id=3750201&cat=1064&sort=pplr',
href: 'https://shopping.naver.com/hotdeal/p/luckto/index.naver?id=3750201&cat=1064&sort=pplr'
}
url.format(): https://shopping.naver.com/hotdeal/p/luckto/index.naver?id=3750201&cat=1064&sort=pplr
protocol: https:
WHATWG URL방식
- searchParams 모듈
: search부분(?문자 뒤)의 부분 처리를 도와주는 모듈
console.log("url.URL: ", url.URL); // [class URL]
var obj2 = new url.URL("https://shopping.naver.com/hotdeal/p/luckto/index.naver?id=3750201&cat=1064&sort=pplr");
console.log("searchParams: ", obj2.searchParams);
console.log("searchParams.getAll(): ", obj2.searchParams.getAll('id')); //key에 대한 값을 보여줌
console.log("searchParams.keys: ",obj2.searchParams.keys()); // 전체 key값 보여줌
console.log("searchParams.has: ", obj2.searchParams.has("cat")); // cat이라는 key의 존재 여부 확인(true/false)
console.log("searchParams.keys: ",obj2.searchParams.values()); // 전체 value값 보여줌
console.log("--------------------------------");
obj2.searchParams.append('puppy','cute'); // puppy라는 key추가, 값은 cute
console.log("puppy check: ", obj2.searchParams.has("puppy")); // 잘 들어갔는지 확인// 결과
url.URL: [class URL]
searchParams: URLSearchParams { 'id' => '3750201', 'cat' => '1064', 'sort' => 'pplr' }
searchParams.getAll(): [ '3750201' ]
searchParams.keys: URLSearchParams Iterator { 'id', 'cat', 'sort' }
searchParams.has: true
searchParams.keys: URLSearchParams Iterator { '3750201', '1064', 'pplr' }
--------------------------------
puppy check: true
'WEB개발 > TIL' 카테고리의 다른 글
| Class, Object, Instance (0) | 2022.11.21 |
|---|---|
| 구조분해 할당(Destructuring assignment) (0) | 2022.11.21 |
| Node.js(정의, 특징, 사용방법, REPL) (0) | 2022.11.21 |
| 개발이론 및 git 추가 정리(branch, merge) (0) | 2022.11.19 |
| 서버(클라우드 정의, 서버구축과 생성 및 접속, FileZilla, Apache) (0) | 2022.11.19 |