CORS
2023. 6. 27. 18:57ㆍWEB개발/TIL
반응형
CORS 오류가 발생했다...
구글링으로 해결하긴 했지만, 제대로 이해를 못하고 넘어가서 다시 정리하고자 한다....
CORS?
Cross Origin Resource Sharing: 교차 출처 자원 공유
- 출처가 다른 자원의 공유
- 한 출처의 웹 애플리케이션이 다른 출처의 자원을 요청할 수 있도록 허용하는 보안 정책
1. 출처(Origin)란?
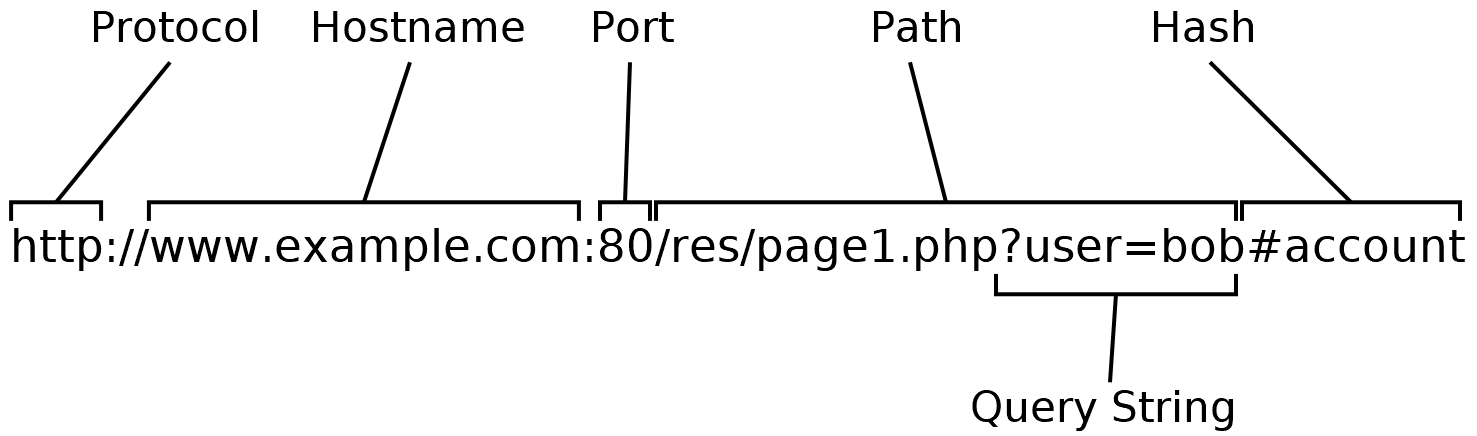
출처(Origin)는 Protocol + Host + Port를 의미함.

출처 비교
https://www.example.com:88와 비교하기
| URL | 동일 출처 O/X | 이유 |
| https://www.example.com:88/123 | O | protocol, host, port 동일 |
| https://www.example.com:88/123?id=hello | O | protocol, host, port 동일 |
| http://www.example.com:88 | X | protocol 다름 (http ≠ https) |
| https://www.domain.co.kr:88 | X | host 다름 |
| https://www.example.com:8080 | X | port 다름 |
| https://www.example.com | X | port 다름 (88 ≠ 80) |
- Protocol, Host, Port가 같으면 동일 출처
- 어느 하나라도 다르면 다른 출처
2. 요청 방식과 Origin 요청 정책
| <img>, <script>, <link> 등 태그 | XMLHtmlRequest, Fetch 등 비동기 통신 | |
| 정책 | Cross-Origin | Same-Origin |
| 정의 | 출처가 다른 사이트 자원 접근 가능 | 동일 출처만 자원 접근 가능 다른 출처에 대한 요청을 보안상 제한 |
Same-Origin 정책을 사용하는 이유는?
[ 다른 출처 요청의 위험성 ]
- 악의적인 웹 사이트에서 다른 웹 사이트의 데이터를 무단으로 접근하는 것을 방지하기 위해 사용됨.
3. 예외 사항과 CORS 정책
- 웹 애플리케이션을 구축하면서 다른 출처에 있는 자원을 사용해야 하는 경우 발생함.
- 이러한 경우를 예외 사항으로 두고, CORS 정책을 지킨 자원 요청을 허용함.
CORS 기본 동작
1. Access-Control-Allow-Origin 응답 헤더 사용
a. 클라이언트에서 HTTP 요청의 헤더에 Origin을 담아서 전달
fetch('http://localhost:8000/api/users', {
method: 'POST',
headers: {
'Origin': 'http://localhost:3000',
},
})
.then(response => response.json())
.then(data => {
console.log(data);
});b. 서버는 응답 헤더에 Access-Control-Allow-Origin을 담아 전달
c. 클라이언트에서 Origin과 서버가 보낸 Access-Control-Allow-Origin과 비교
2. CORS 미들웨어 사용
a. 클라이언트에서 HTTP 요청의 헤더에 Origin을 담아서 전달
b. 서버에서 CORS 미들웨어 설정하여 특정 도메인 접근 허용함.
npm i cors --save // cors 설치// app.js
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors({
origin: 'uri', // 접근 권한 부여
credentials: true // 응답 헤더에 Access-Control-Allow-Credentials 추가함
optionsSuccessStatus: 200 // 응답 상태 설정
}));
반응형
'WEB개발 > TIL' 카테고리의 다른 글
| Context Switching과 PCB/TCB (0) | 2023.05.08 |
|---|---|
| 프로그램, 프로세스, 스레드 (0) | 2023.05.08 |
| NestJS 애플리케이션 Docker로 배포하기 (0) | 2023.05.01 |
| ORM - JPA (0) | 2023.03.27 |
| Lombok (0) | 2023.03.24 |